
16 Jul Apply images to your Facebook posts automatically
A quick article on how to apply images to your Facebook posts automatically when posting pages and articles to your Facebook pages. What do i mean by this?
You have probably seen a post on facebook that is linked to a website but there is no image, all you see is just a link box where they have pasted a link and the page or article shows up, it looks like this…

Whilst there is nothing wrong with that, its actually really easy to make it a lot better. The method i’m going to discuss here applies to WordPress platforms and specifically the Yoast SEO plugin but will be available on pretty much every other platform too but the way you do it will be slightly different.
You are going to have to have some sort of understanding on how to even apply some basic SEO to your articles or blog posts and obviously you will need to be using the Yoast SEO plugin for this example in particular, why Yoast? Well its what we use and i simply cant find a better, more reliable SEO plugin to be honest.
It's far more engaging to include an eye catching image related to your topic and you don't have to hunt around for an image every time you want to post or share something.
How do you make it better?
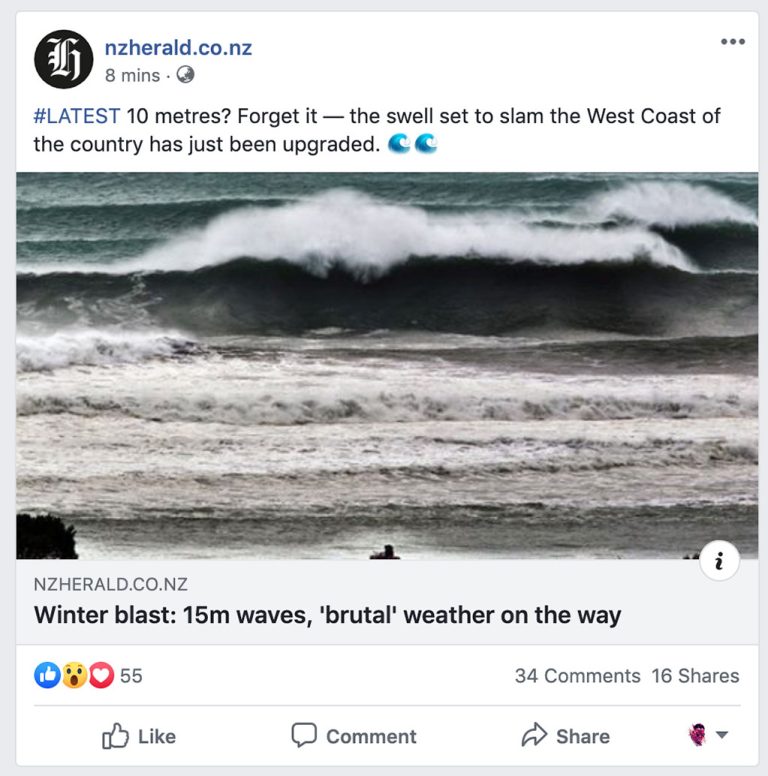
Its far more engaging to include an eye catching image related to your topic and you don’t have to hunt around for an image every time you want to post or share something, you can simply apply the image you want to use to the social section of the article or page in the Yoast SEO plugin to make the same thing look like this…

To set this up you just go to the social section of the Yoast plugin and down the bottom you will see a place where you can include title and description metadata specifically for your Facebook post and below that you can see a section where you can upload an image.
You really want to resize the image to 1200×630 pixels which is the best size for use in Facebook posts, We actually changed the image size of our articles section on our website to match the Facebook image size so we don’t have to resize the same image a number of times and can literally use the same image we use on each article.
Upload the image you want to display when the article or page link is shared on your social platforms and this will display automatically for you every time you or someone else shares that link. This section allows you to apply different metadata for social than the Google search results and is a handy way to maximise the effect of your page or article sharing.
One last tip is to use a .png file for this section as it will not compress too much when used on the social platforms like a.jpg file will. It’s still a better idea though to use .jpg files for the featured images as they will be smaller and make page loading faster than .png files.
If you want to take it one step further, instead of posting the raw link, why not add some UTM tracking codes to it and see how many people are clicking on the link



Sorry, the comment form is closed at this time.